Z-blogPHP常见问题答疑
分类页面
首先说一些分类问题,有些童鞋反映,无论点击分类的哪个页面打开的都是首页,有的以为是程序出错,甚至直接清空数据,结果还是一样的,这个问题就在于分类页模板,小白购买主题之后一般不会去看主题介绍,有问题就去找开发者,这是一个很不好的习惯,虽然我也不喜欢阅读这类的文章,但是没办法,真出问题啊,解决方法:
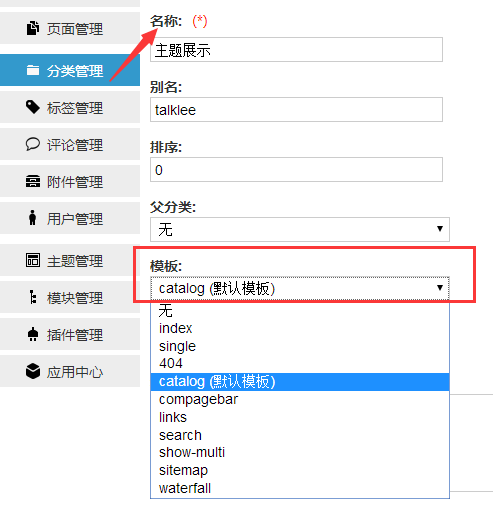
打开后台首页,找到左侧菜单的“分类管理”然后找到对应网站的分类,点击右侧编辑按钮,找到模板,选择“catalog”,如图:
这里说一下,有些主题不需要设置单独到分类模板,因为首页列表的形式与分类的形式一样,无需单独分类,具体怎么区分很容易,一是看主题介绍,每个开发者都会标明的,二是打开分类查看,如果是首页的样式,则需要选择单独的模板。
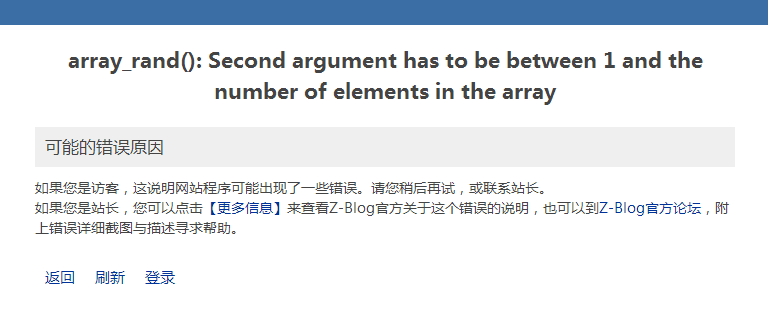
常见错误
zblogphp更新版本之后大家可能都知道,禁止了随机代码“rand()”我之前写过文章,感兴趣的自己看下:zblogphp随机显示文章的教程,启用了新的随机显示文章的代码。
这个问题也很容易,原因就是你的网站文章数量太少,少于需要展示的文章,当然这个不只是针对我的主题,凡是使用了随即显示文章代码的都可能会显示,因为参数设置随机展示9篇文章,但是数据库根本不够9篇,所以才会出现这个提示,代码是什么含义我真的不懂,看不了这个,我只知道,解决这个的办法就是新建文章,直到满足10篇就可以了,当然你可以更换随机显示代码。
伪静态问题
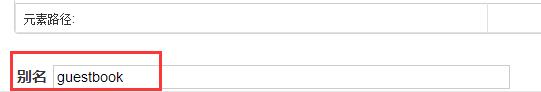
有些新童鞋对程序本身的伪静态并不了解,为什么有些网站打开显示的你:“http://别人的域名/guestbook/”,而你的文章:“http://你的域名/留言本/”,解决问题的原因就在于文章本身的别名,打开页面管理,编辑页面,在文章内容的下面有个“别名”这个里设置下就可以了,如图:
还有一些其他类型的伪静态,这里把我自己的为伪静态规则分享一下,有需要的直接拿走,首先打开插件,找到为伪静态中心,点击管理,静态化选项选择“伪静态”代码如下:
·文章的URL配置
PHP
{%host%}blog/{%id%}.html
·页面的URL配置
PHP
{%host%}{%alias%}/
·首页的URL配置
PHP
{%host%}page_{%page%}.html
·分类页的URL配置
PHP
{%host%}{%alias%}/{%page%}/
·标签页的URL配置
PHP
{%host%}tags-{%id%}_{%page%}.html
·日期页的URL配置
PHP
{%host%}date-{%date%}_{%page%}.html
·作者页的URL配置
PHP
{%host%}author-{%id%}_{%page%}.html
直接把代码复制到文本框就OK了。
二级下拉菜单
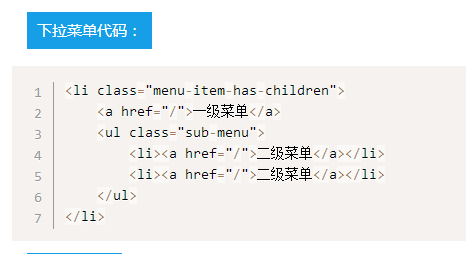
zblogphp程序下拉菜单需要代码实现,这个目前操作习惯可能不太好,不过也没办法,只能手动修改,每个主题的开发者在写主题介绍的时候,肯定会把代码告知,有些不知道怎么用,在那用,以我的主题为例,设置下二级菜单:
比如梦想家主题二级菜单代码,如图
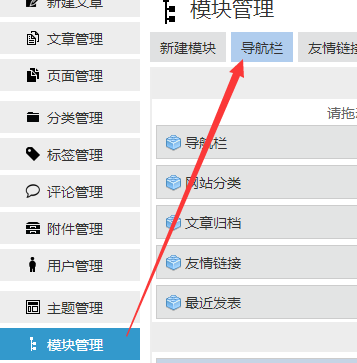
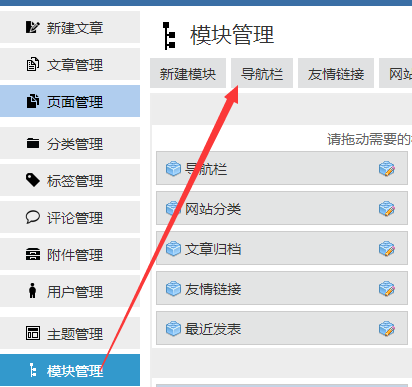
然后回到后台,找到左侧模块管理,点击上面的导航栏,如图:
然后在正文处的最后,把代码添加进去,点击提交,打开首页查看就可以看到了,具体连接自己修改就行了,注意备份导航栏原来的内容免得出错导致网站错误等情况。
二次修改使用
主题都是按照大众的审美或者按照开发者的角度去制作,有些体验不是那么的好,想删除某一块或者修改某一块,具体的修改因人而异这里就不说了,问题是修改主题之后,打开网站并没有变化,于是再次修改,还是没有效果,解决办法就是,程序本身的设定就是每次修改了主题模板之后须得回到后台首页,找到“清空缓存并重新编译模板”(如图)才可以,当然有些模板的核心文件是需要重新启用主题才能实现的。
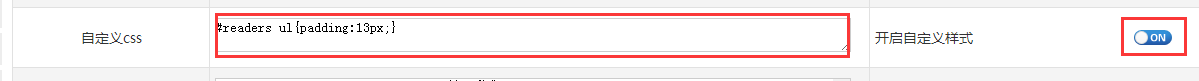
问题又来了,有些主题修改好了,下次更新又恢复原来的样式了,这个暂时没有办法解决,但是设计到主题样式的可以解决,即使更新模板也不会更改,解决办法,有些主题在开发的时候就设置了自定义css样式的接口,就是说我们只需要把想替换的css写入主题的接口就可以了,这样即使更新了主题,还是会优先使用自定义的样式,比如我的主题就有这样的接口,后台,主题设置,找到外观设置,添加你喜欢的css样式即可,如图,记得打开开关哦。
奥森图标
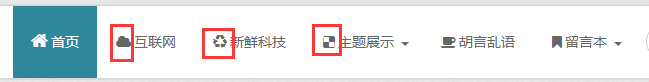
我又来了,今天教大家怎么使用奥森图标,如图:
首先,打开网站后台,找到左侧菜单模块管理,然后点击上面导航栏,进入导航栏。
在如图正文处添加,找到对应的分类名称,比如首页,然后把一下代码复制,粘贴进去
PHP
<i class="fa fa-home"></i>
其中fa是固定的,我们只需要修改后面的“fa-home”即可,其他代码参考以下连接;
推荐
-

-

QQ空间
-

新浪微博
-

人人网
-

豆瓣